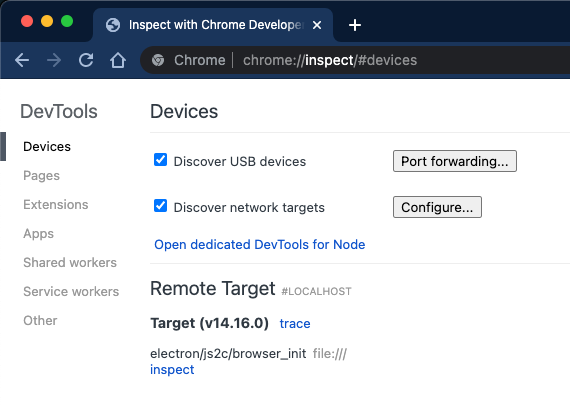
node.js - how to get a Network Panel show up when debugging Electron/Node applications - Stack Overflow

node.js - how to get a Network Panel show up when debugging Electron/Node applications - Stack Overflow

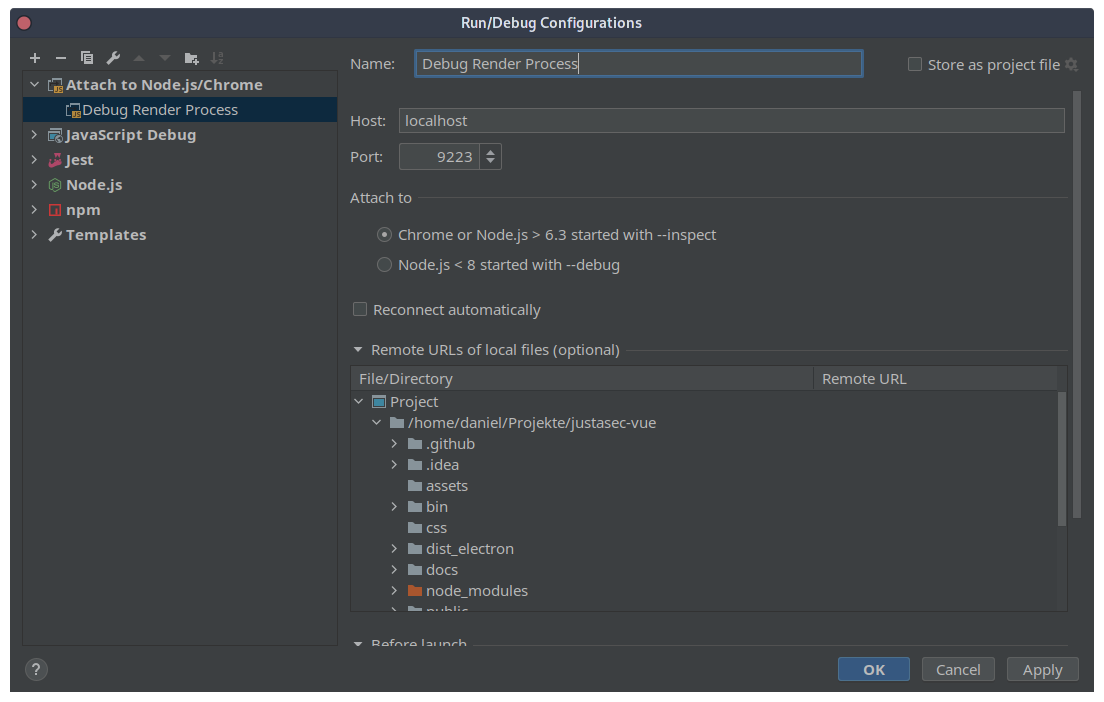
How to properly debug using webstorm? · Issue #1053 · nklayman/vue-cli-plugin-electron-builder · GitHub